1. 걱정
개인정보를 변경하는 버튼은 하나이기 때문에 비밀번호가 변경되든 닉네임이 변경되든 둘 중 하나만 변경되어도 저장이 완료되어야 합니다.
중간에 수정을 멈추거나(수정이 완료되지 않은 경우) 현재 개인정보와 동일한 정보를 입력하는 경우 버튼을 비활성화해야 합니다.

const onChangePassword = (event) => {
const currentPassword = event.target.value;
setEditUserPassword(currentPassword);
signInWithEmailAndPassword(authService, email, currentPassword)
.then((userCredential) => {
const user = userCredential.user;
// console.log(user);
const passwordRegex =
/^(?=.*(a-zA-Z))(?=.*(!@#$%^*+=-))(?=.*(0-9)).{8,25}$/;
if (!passwordRegex.test(currentPassword)) {
setPasswordMessage(
"숫자+영문자+특수문자 조합으로 8자리 이상 입력해주세요!"
);
setIsPassword(false);
setBtnValidation(true); //버튼 비활성화
} else {
setIsPassword(true);
setInputValidation(false); //두번째 인풋 활성화
setPasswordMessage("비밀번호가 일치해요");
}
})
.catch((error) => {
setInputValidation(true); //두번째 인풋 비활성화
setPasswordMessage("비밀번호가 틀렸어요");
});
};(경우의 수)
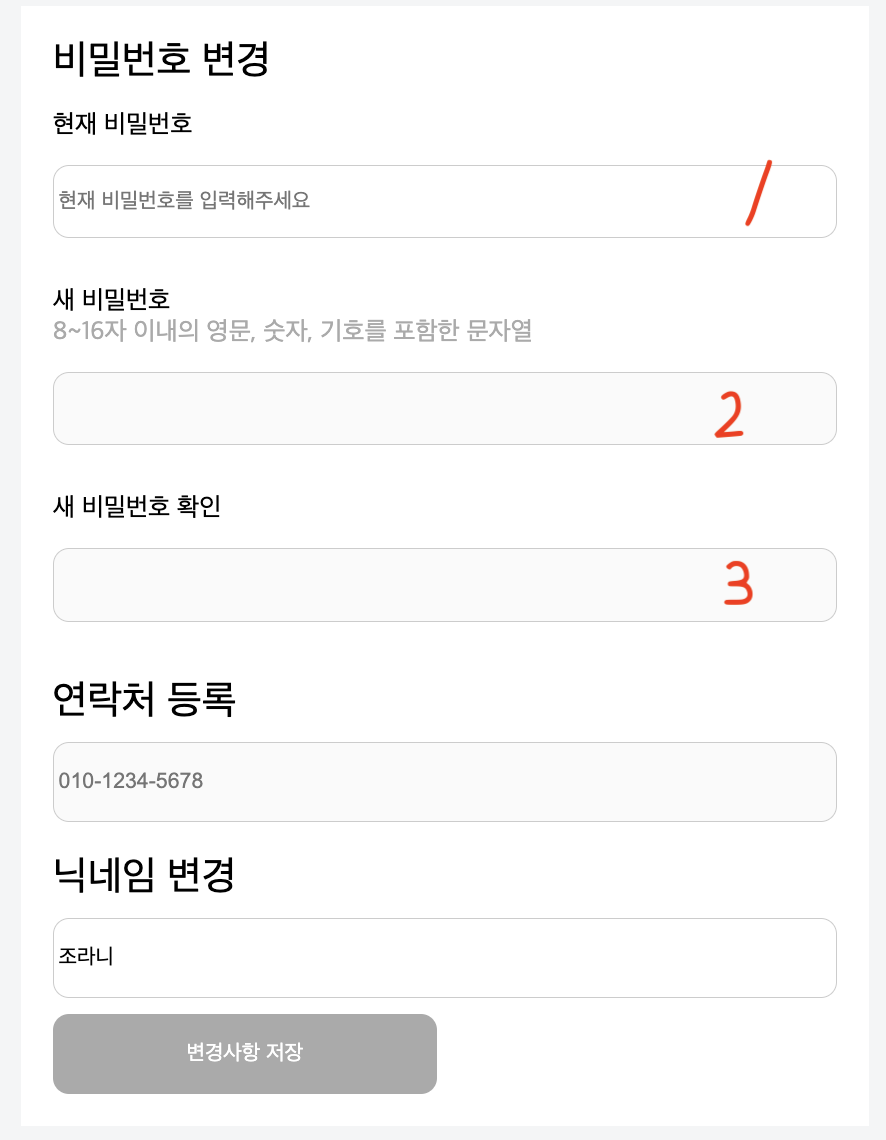
-현재 비밀번호
- 현재 암호(1)가 일치하지 않아 유효성 검사가 수행되었습니다. => 2번 비활성화로 저장 불가
- 현재 암호(1) 일치 => 입력 2 활성화
-두 번째 새 암호
- 유효성 검사 중에 새 암호가 멈췄습니다. => 3번 비활성화
- 현재 비밀번호와 일치하는 새 비밀번호를 적어둔 경우. => 3번 비활성화
- 새 암호가 좋습니다 => 3x 활성화, 지금까지 저장 버튼 비활성화
const changePassword = (event) => {
setPassword(event.target.value);
const passwordRegex =
/^(?=.*(A-Za-z))(?=.*\d)(?=.*($@$!%*#?&))(A-Za-z\d$@$!%*#?&){8,}$/;
if (!passwordRegex.test(event.target.value)) {
setConfirmPasswordMessage(
"대소문자, 특수문자를 포함하여 8자리 이상 입력해주세요." //유효성 검사 실행
);
setBtnValidation(true);
setIsPasswordConfirm(false);
}
//여기는 혹여나 3번째 활성화 이후 다시 2번째를 고칠 경우 3번째 인풋메세지를 바꿔준다.
else if (event.target.value === userPassword) {
setBtnValidation(true);
setDoubleCheckPasswordMessage("비밀번호가 일치하지 않습니다.");
} else if (event.target.value === editUserPassword) { //현재 비밀번호가 일치 시
setBtnValidation(true);
setIsPasswordConfirm(false);
setInputValidationConfirm(true);
setConfirmPasswordMessage("현재 비밀번호와 일치해요!");
} else {
setBtnValidation(true);
setIsPasswordConfirm(true);
setInputValidationConfirm(false);
setConfirmPasswordMessage("사용 가능한 비밀번호 형식입니다.");
}– 세 번째 비밀번호 확인
- 유효성 검사 시 새 비밀번호가 멈춤 => 버튼이 비활성화됨
- 두 번째 입력의 값을 벗어나는 경우 => 비활성화 버튼
- 두 번째 입력 값과 동일하게 작성했습니다. => 마지막으로 버튼 활성화
- 세 번째 입력의 철자가 올바르고 두 번째 입력이 수정된 경우 => 버튼이 다시 비활성화됨 + 비밀번호가 일치하지 않는다는 문장
const changeConfirmPassword = (event) => {
const currentPasswordConfirm = event.target.value;
setUserPassword(currentPasswordConfirm);
if (password === currentPasswordConfirm) {
setBtnValidation(false);
setIsDoublePasswordConfirm(true);
setDoubleCheckPasswordMessage("비밀번호가 일치해요.");
} else if (event.target.value !== password) {
setBtnValidation(true);
setDoubleCheckPasswordMessage("비밀번호가 일치하지 않습니다.");
} else {
setBtnValidation(true);
setIsDoublePasswordConfirm(false);
setDoubleCheckPasswordMessage("비밀번호가 일치하지 않습니다.");
}
};
닉네임의 경우 닉네임이 현재 닉네임과 일치하면 버튼이 비활성화됩니다.
=> 비밀번호를 변경하지 않고 이렇게 닉네임을 변경하면 버튼이 활성화되고 유효하지 않은 비밀번호가 저장됩니다. 이를 방지하기 위해 함수가 실행되는 동안 암호는 세 번째 입력 값으로 수정됩니다.
화면 녹화 2023-03-03 03.40.09.mov
4.93MB

![[EVENT] 6월 하이모가발 가격할인 이벤트 하이모와 함께 여름도 자신있게! [EVENT] 6월 하이모가발 가격할인 이벤트 하이모와 함께 여름도 자신있게!](https://wimg.mk.co.kr/meet/neds/2017/06/image_readtop_2017_375884_14966378152907408.jpg)