Udemy의 “자바스크립트: 고급 개념” 강의에서 배운 내용을 요약한 것입니다.
아직 배우는 중이라 틀린 부분이 있을 수 있습니다. 오류가 있으면 수정하겠습니다. 감사해요 🙂
JavaScript의 거의 모든 개체는 프로토타입 체인을 통해 속성을 전달합니다. 이 체인을 프로토타입 상속이라고 합니다.
객체의 자식은 부모로부터 속성을 상속받습니다.
JavaScript의 모든 객체는 의도적으로 생성되거나 수정되지 않는 한 객체 생성자의 자손입니다.
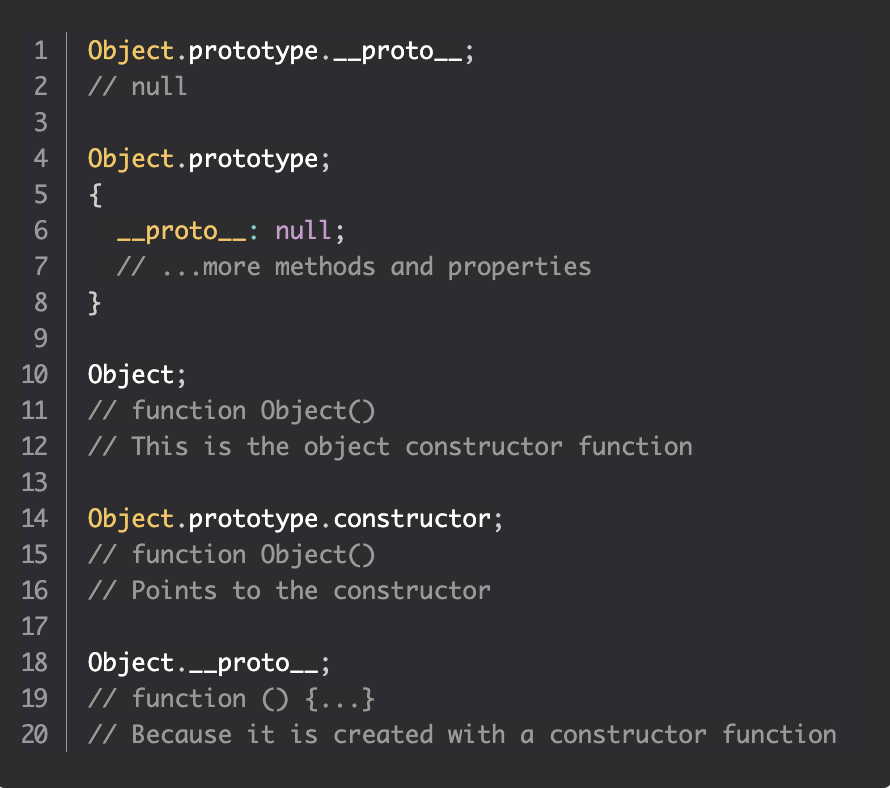
객체는 Object.prototype에서 메서드와 속성을 상속합니다.
프로토타입 속성에는 현재 개체 사이에 링크를 만들고 생성된 개체인 “프로토타입”을 가리키는 __proto__라는 접근자 속성도 있습니다.

프로토타입 , __proto__
JavaScript의 모든 함수는 생성될 때 호출, 적용 및 바인딩을 위한 메서드를 제공하는 프로토타입 속성이 자동으로 제공됩니다.
일반 함수는 실제로 아무 작업도 수행하지 않지만 생성자 함수에서 프로토타입 속성을 사용하면 생성한 개체에 고유한 메서드를 추가할 수 있습니다.
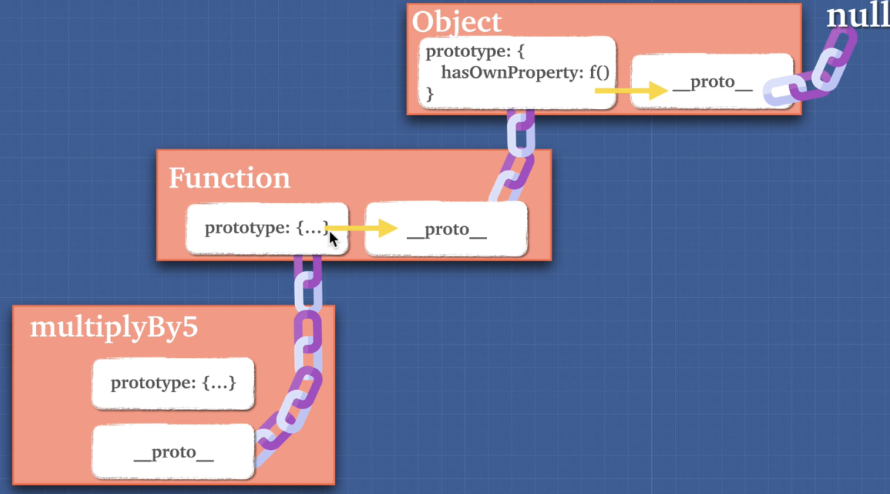
__proto__ 속성은 프로토타입 객체 사이의 연결을 만들고 자식은 프로토타입 체인을 통해 부모로부터 속성을 상속합니다.
JavaScript에서 새 객체가 생성될 때마다 __proto__ getter 함수로 생성되는 항목에 따라 내장 생성자 함수를 사용합니다.
Array, Boolean, Date, Math, Object, Function 또는 RegExp(정규식)일 수 있으며 각 생성자는 별도의 상속된 속성과 메서드를 가집니다.
프로토타입 상속

상속이란 무엇입니까? 이는 한 개체가 다른 개체의 속성이나 메서드에 액세스할 수 있음을 의미합니다.
위의 코드는 빈 배열을 만들고 이 배열의 생성은 Big Array라는 JavaScript 언어 자체에 정의된 생성자 함수에 의존합니다. 생성된 배열(객체와 함수 모두)에는 기본적으로 __proto__라는 속성이 있습니다. 이 __proto__를 통해 생성된 배열의 상위 프로토타입 체인의 프로토타입 객체를 역추적할 수 있습니다. 여기서 한 단계 더 나아가 모든 것이 기반이 되는 객체의 프로토타입에 액세스할 수 있습니다.
즉, __proto__ 키워드를 통해 상위 프로토타입 체인에 있는 프로토타입 객체에 접근할 수 있습니다.
(__proto__는 프로토타입 객체 안에 존재합니다)

사유지

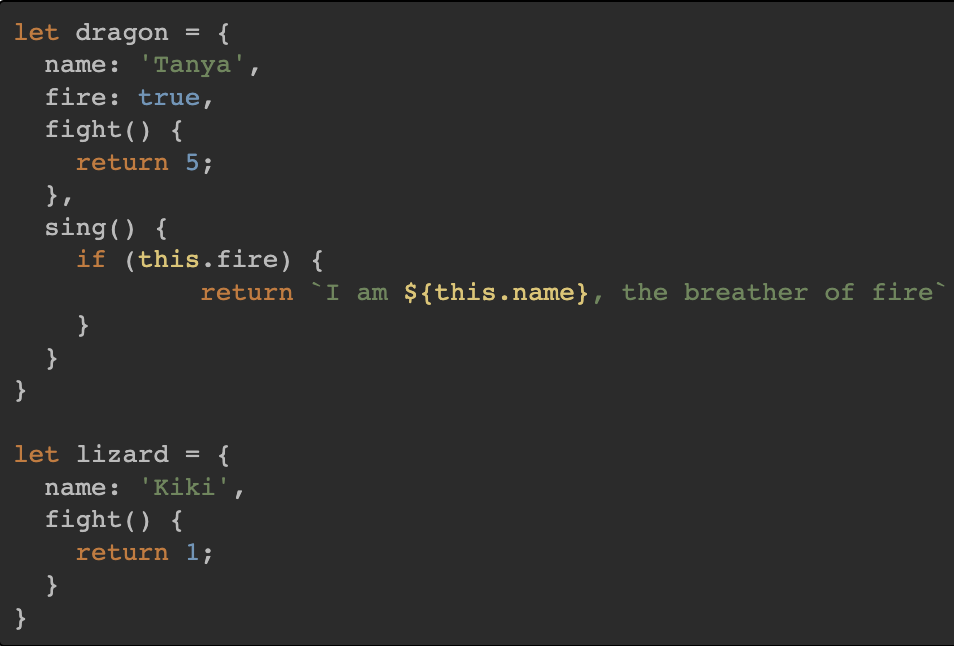
드래곤 오브젝트는 불, 싸움, 노래 등의 속성(메소드)과 이름이 부여된 반면, 도마뱀은 속성으로 부여된 이름과 싸움만 있다. 도마뱀이 용의 능력을 사용하는 그 시간은 어떻습니까?
.bind() 메서드를 사용할 수 있습니다. dragon.sing.bind(도마뱀); 이 코드는 Dragon 개체 메서드 sing을 가져와서 사용하지만 이 시점에서 그 값은 lizard로 제공됩니다. 그러나 드래곤 개체의 다른 능력을 사용하고 싶을 때마다 .bind() 를 사용하는 것은 번거로울 것입니다.
이 경우 프로토타입 체인 개념을 사용할 수 있습니다.

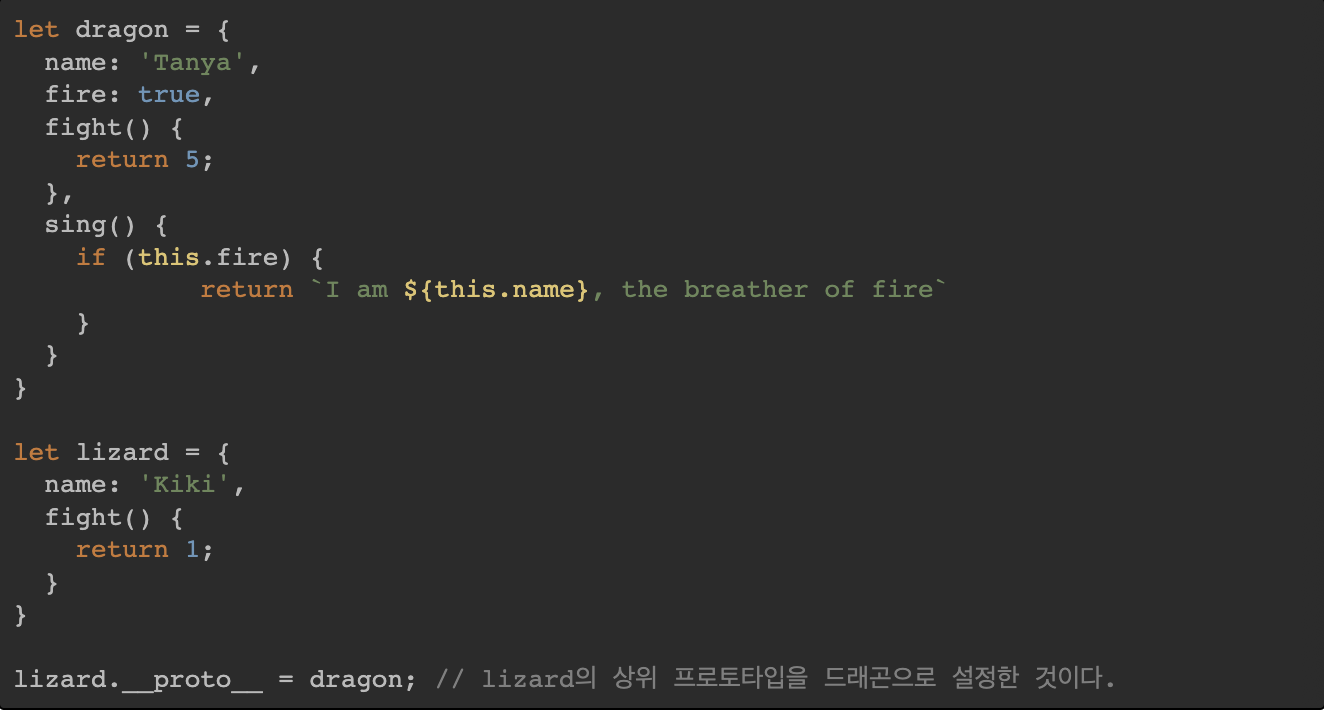
lizard.__proto__ = 용; 이 코드는 도마뱀 개체의 슈퍼 프로토타입을 용으로 설정하므로 도마뱀 개체는 용의 속성을 상속합니다. 이 경우 다음과 같이 도마뱀에 이미 정의된 속성 B. 이름과 싸움, 유전되지는 않지만 도마뱀이 가지고 있지 않은 기타 특성 등. B. 노래와 불은 유전된다.
용 개체의 속성은 복사하여 도마뱀 개체에 붙여넣지 않습니다.
lizard 오브젝트에는 실제로 sing 및 fire 속성이 없으며 dragon 오브젝트의 속성만 상속됩니다.
따라서 JavaScript 엔진에서는 다음 프로세스가 작동합니다.
lizard.sing()을 할 때
1) lizard 오브젝트에 Sing 속성이 존재하는지 확인
2) 발견되지 않으면 프로토타입 체인이 형성되어 있는 상위 프로토타입을 방문(드래곤 오브젝트로 이동)하고 거기에 Sing 속성이 존재하는지 확인합니다. 드래곤에서 찾을 수 없는 경우 프로토타입 객체는 드래곤의 상위 프로토타입 체인인 객체 생성자 함수에서 조회됩니다.
이 접근 방식은 스토리지 효율성을 높입니다. 예를 들어 도마뱀 개체는 프로토타입 상속의 개념을 사용하여 드래곤 개체가 가진 속성을 상속할 수 있지만 그 시점에서 상속된 속성은 도마뱀 개체에 복사되지 않습니다. 상속만 받습니다.
따라서 lizard 개체가 상속하는 속성은 저장 위치 중 하나에만 dragon 개체 내의 속성으로 저장됩니다.
Lizard 개체의 메모리 영역에 저장되지 않습니다.
또 다른 예로 모든 객체는 __proto__ 키워드를 사용하여 상위 객체인 Object 객체의 프로토타입 객체에 액세스할 수 있습니다.
기본 개체 Object에는 hasOwnProperty 및 isPrototypeOf와 같은 속성이 있습니다. 이 속성은 모든 개체가 이 속성을 속성으로 가지고 있기 때문이 아니라 기본 개체에서 상속되기 때문에 모든 개체에서 사용할 수 있습니다.
즉, hasOwnProperty, isPrototypeOf와 같은 속성은 메모리의 한 곳에만 저장되지만 모든 개체가 상속하므로 추가 메모리를 소비하지 않고 사용할 수 있습니다.
프로토타입 상속

__proto__는 상속될 수 있지만 이 코드는 사용하면 안 됩니다. 개체가 프로토타입을 상속하도록 하려면
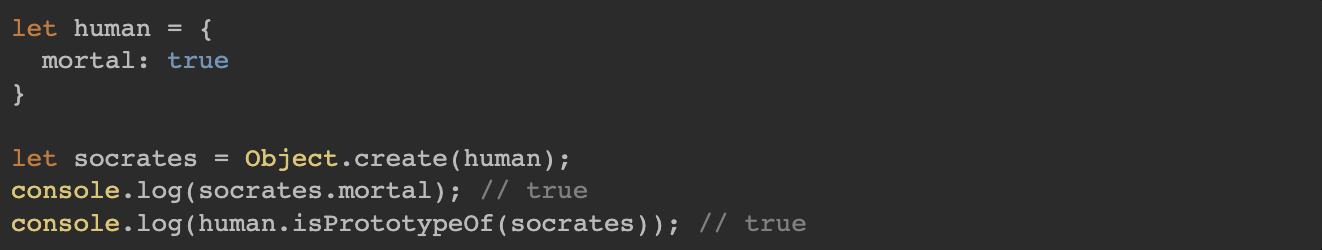
Object.create()를 사용하여 원하는 객체의 속성이 상속되도록 지정할 수 있습니다.
![허혈성 뇌졸중[ischemic stroke] 정리 허혈성 뇌졸중[ischemic stroke] 정리](https://www.khna.or.kr/homecare_new/04_nerve/images/subtitle4_01a.gif)
![[HTML&CSS] 02. 게시판 [HTML&CSS] 02. 게시판](https://i.imgur.com/D980Gaz.png)