
으아.. 바람 맞으며 자서 목이 아프고 몸살이 났어요.. 이 글을 읽으시는 분들은 환절기 조심하셔야겠습니다..
아프든 아니든 Swift의 연구는 계속됩니다.
이 시리즈는 led 점수판 앱 개발입니다. 역시 설정 화면에서 LED 실드에 표시할 텍스트와 폰트를 설정하면 그대로 화면에 뜨는 심플한 앱입니다. 그런데 이 앱에 화면 전환 기능이 있어서 또 새로운 걸 배울 것 같습니다.
먼저 UINavigationController부터 배워봅시다.
이를 이해하려면 콘텐츠 보기 컨트롤러와 컨테이너 보기 컨트롤러에 대해 잘 알고 있어야 합니다.
콘텐츠 뷰 컨트롤러?
화면을 구성하고 관련 이벤트를 처리하는 뷰를 직접 구현하는 뷰 컨트롤러입니다. 한마디로 한 화면의 사용자 인터페이스와 기능을 담당하는 컨트롤러다.
컨테이너 뷰 컨트롤러?
하나 이상의 하위 뷰 컨트롤러가 있으며 이를 관리하고 레이아웃 및 화면 변환을 담당합니다.
화면 구성 및 이벤트 관리는 Child View Controller(Content View Controller)에서 처리합니다.
내비게이션 컨트롤러와 TabBar 컨트롤러가 있습니다.
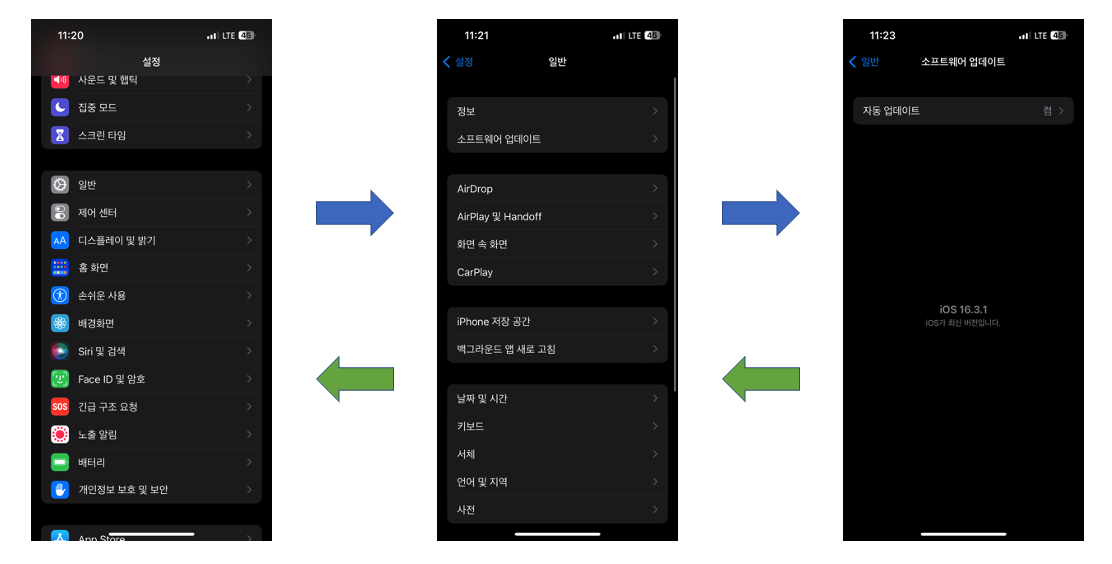
이 개념을 쉽게 이해하려면 iPhone 설정 앱으로 이동하면 됩니다.
iPhone 설정 앱을 처음 실행할 때 가장 먼저 보게 되는 화면은 Content View Controller입니다.
그러나 특정 설정 메뉴를 누르면 해당 설정과 관련된 세부 설정을 할 수 있는 새로운 화면이 나타납니다.
이때 Container View Controller는 설정 메뉴를 눌러 세부 설정 화면으로 이동하는 역할이라고 생각하시면 됩니다.
그런 다음 변환 후 다시 보게 되는 세부 설정 화면 자체가 Content View Controller가 됩니다.
Settings 앱의 경우 Navigation Controller를 사용하였으며 데이터 구조를 잘 연구하여 데이터 구조를 상상할 수 있습니다.
세부설정 화면 진입 후 뒤로가기 버튼을 누르면 원래 화면으로 돌아가지 않나요?

오? 마지막으로 본 화면이 먼저 메모리에서 지워지는 구조죠? -> LIFO(후입선출) 예? -> 스택 구조!
강이라고 생각하시면 됩니다.
마지막으로 내비게이션 바를 살펴보겠습니다.

내비게이션 바는 사용자가 내비게이션 컨트롤러를 통해 콘텐츠 뷰를 자유롭게 이동하고, 기본적으로 제공되는 뒤로가기 버튼을 통해 내비게이션 컨트롤러의 계층 구조에 따라 이전에 보던 뷰로 전환할 수 있도록 도와주는 UI 컴포넌트입니다.
기본적으로 막대에 있는 항목의 이름을 설정하는 제목입니다. B. BackItem 제목 및 TopItem 제목,
탐색 모음의 맨 위에 있는 명령 프롬프트와 탐색 모음의 기능을 담당하는 요소로 구성됩니다.
패스트 캠퍼스로 이동: http://bit.ly/3Y34pE0
