

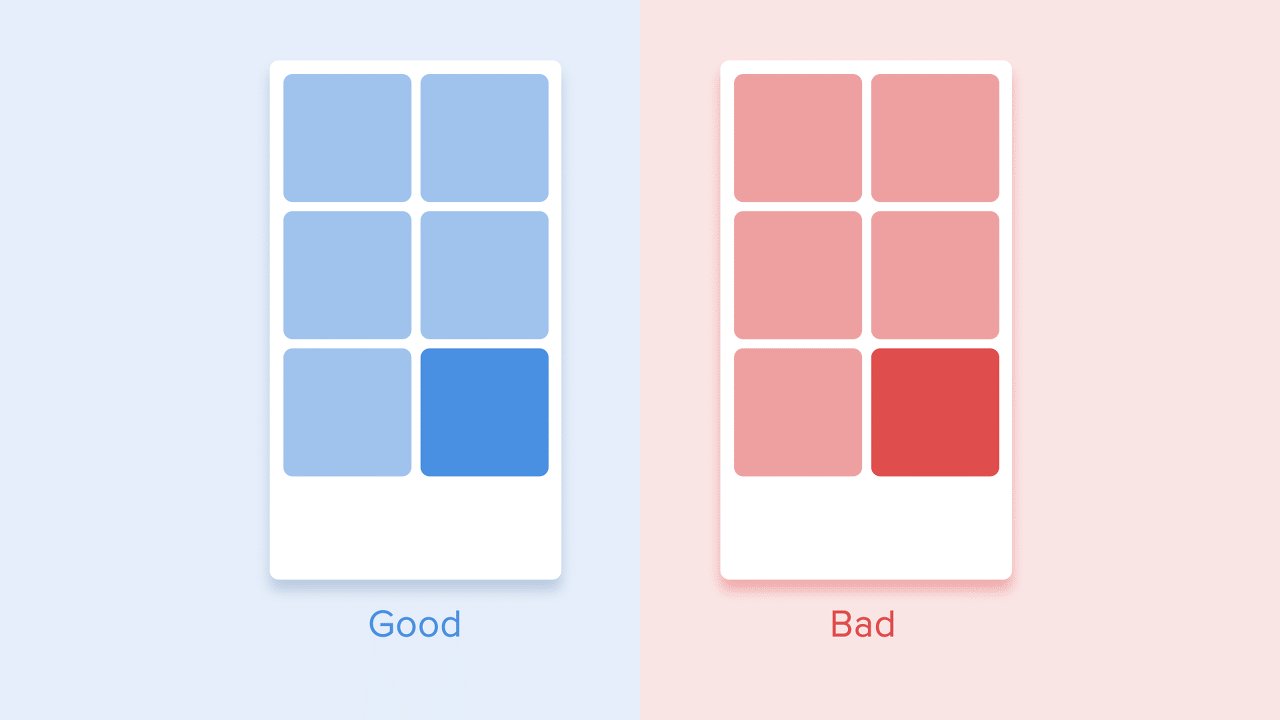
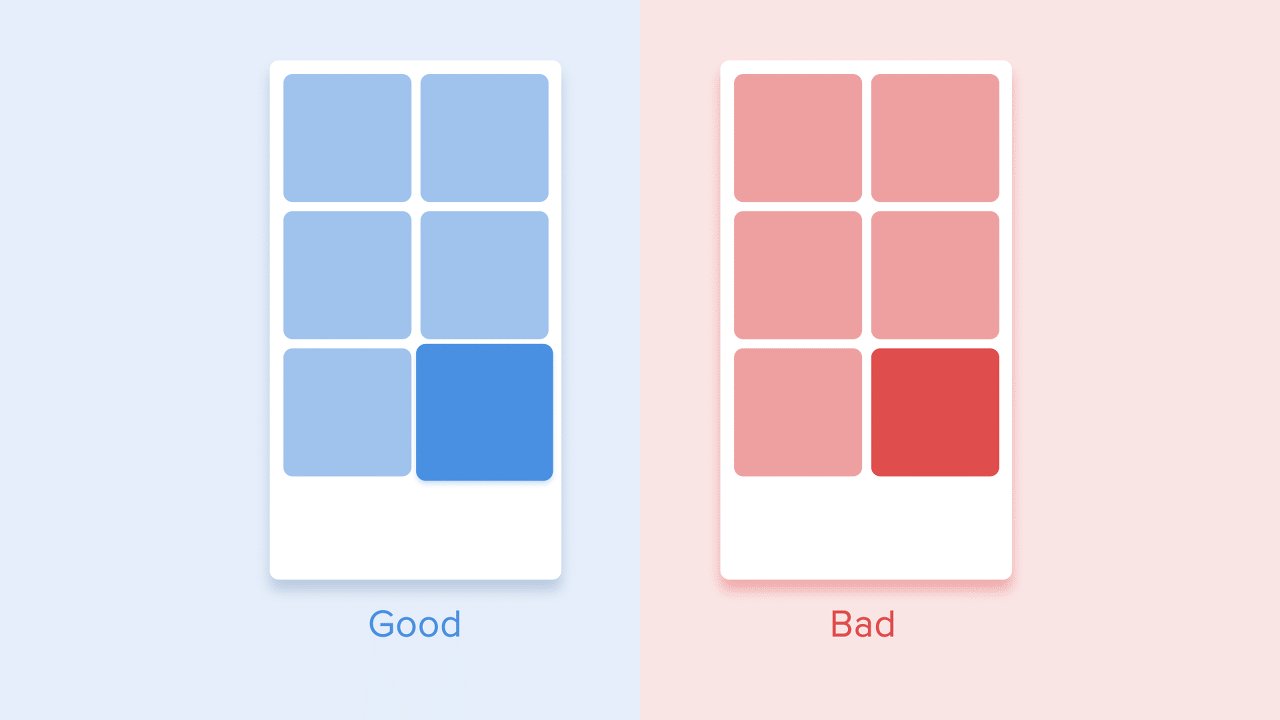
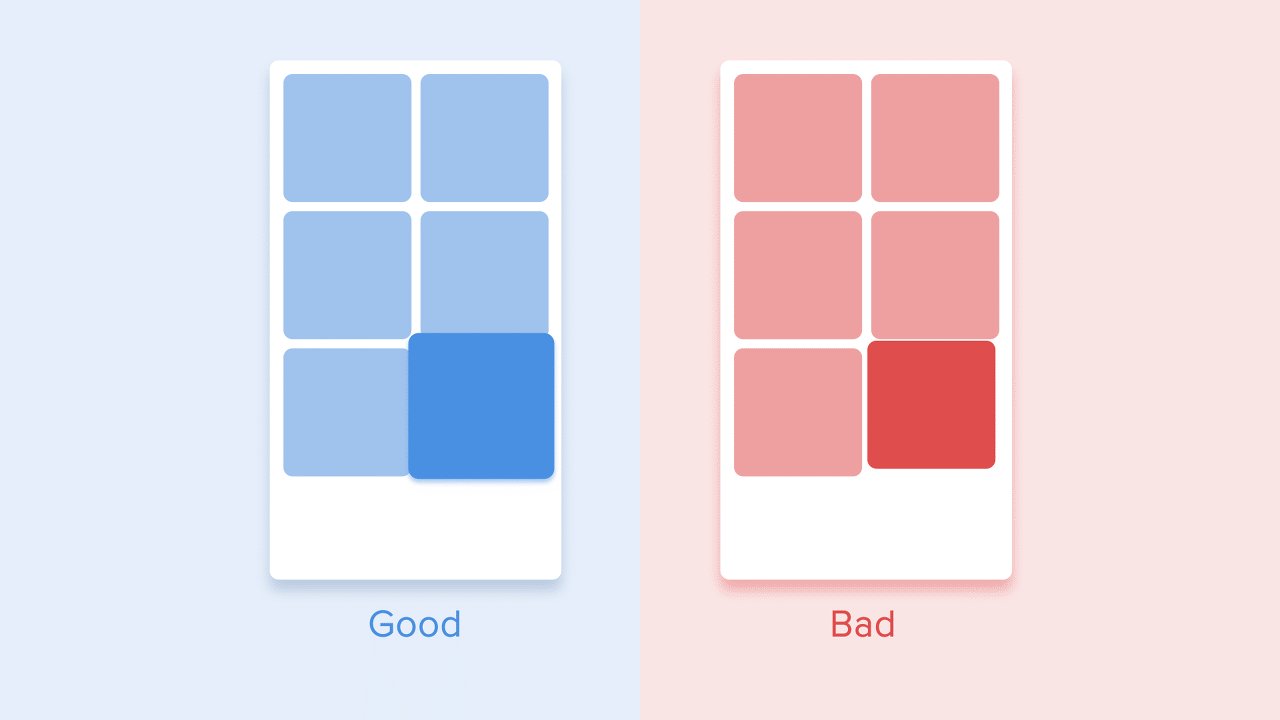
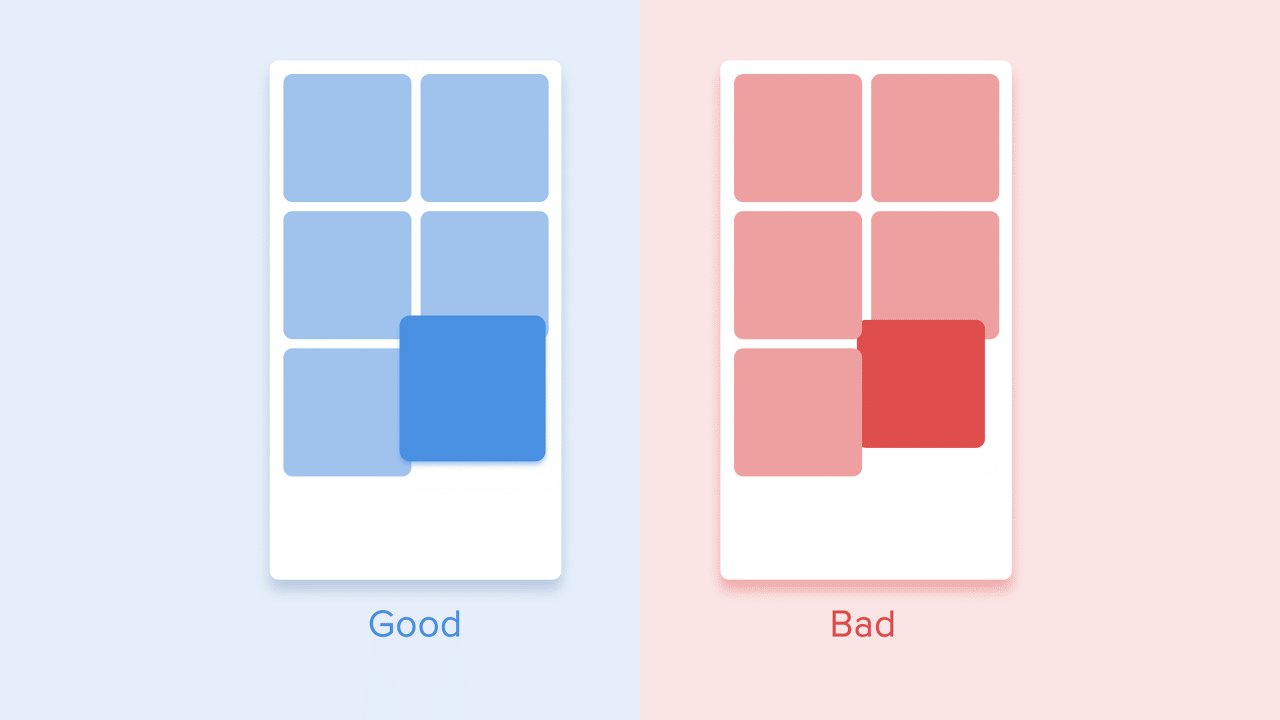
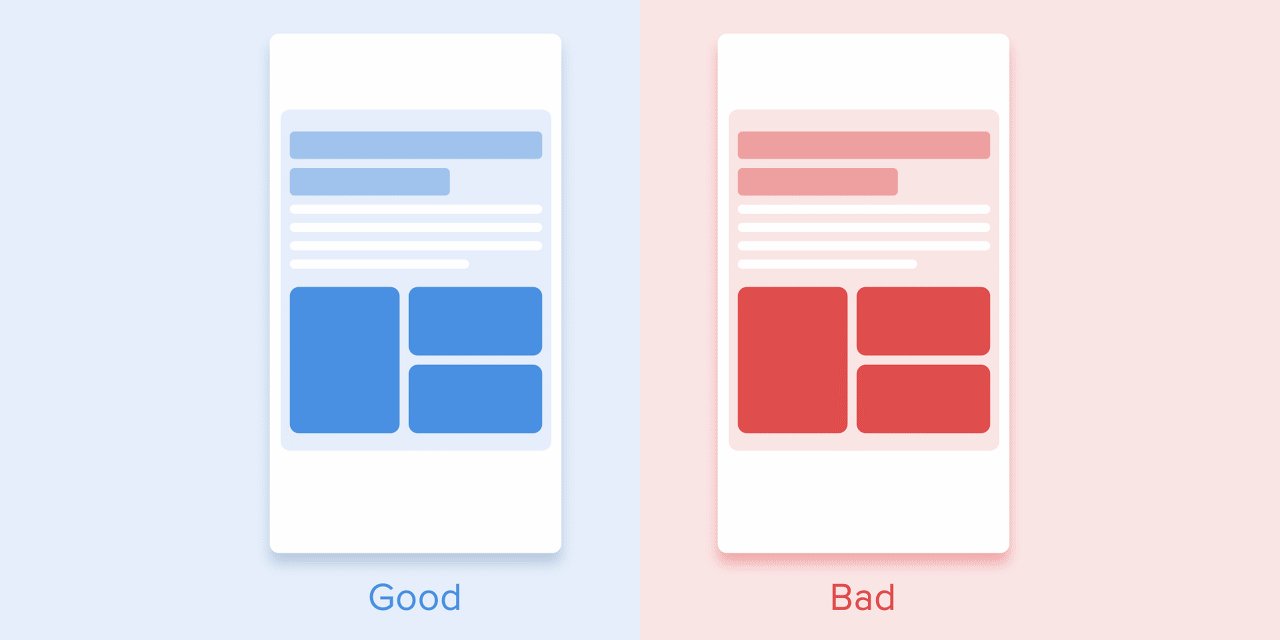
1. 요소의 움직임을 구성할 때 능동적인 요소는 기존 요소 아래로 이동하는 것이 아니라 사용자의 주의를 산만하게 하지 않도록 상단에 배치하여 자연스러운 움직임으로 따라가도록 유도한다.

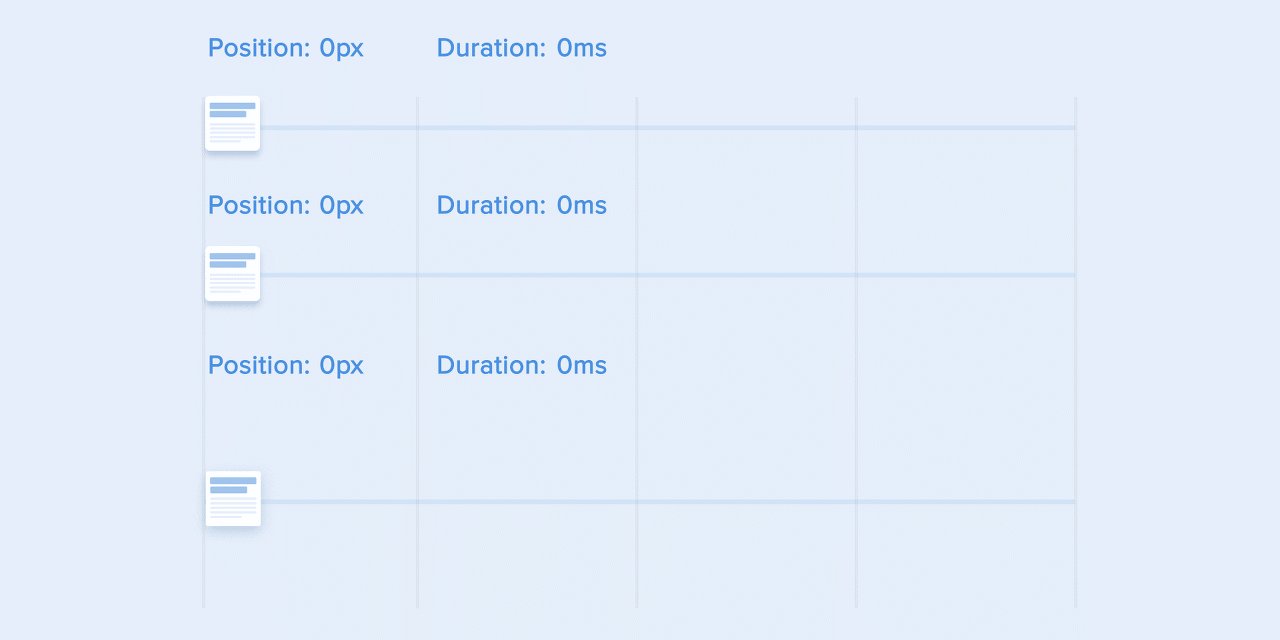
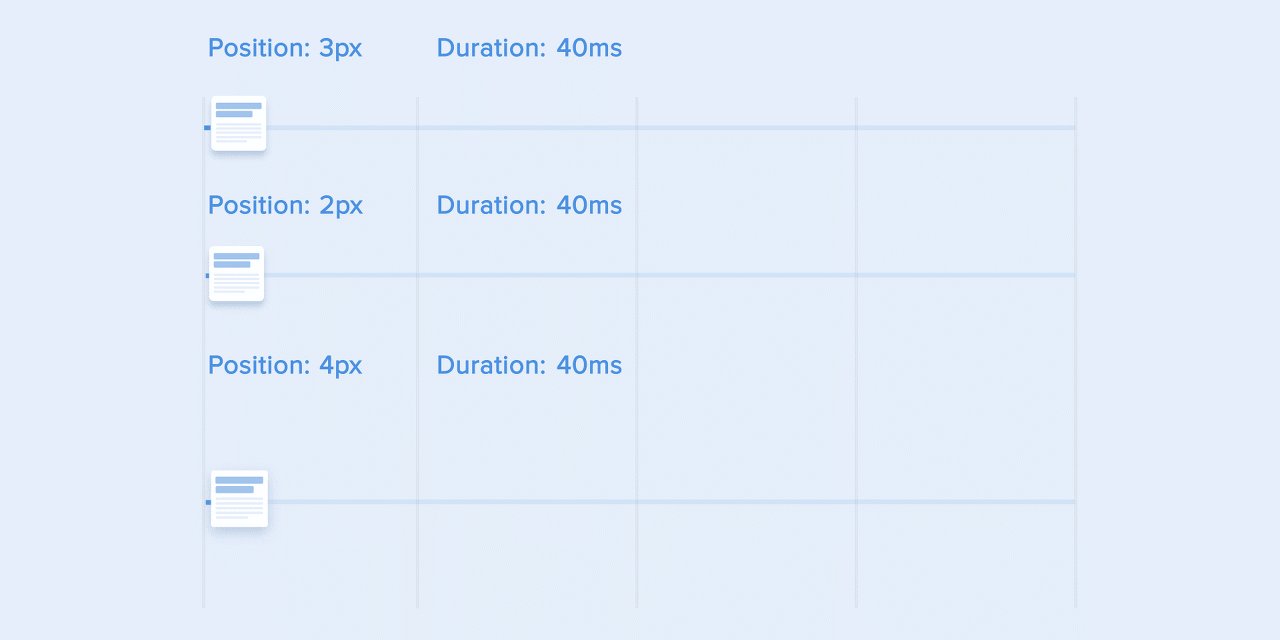
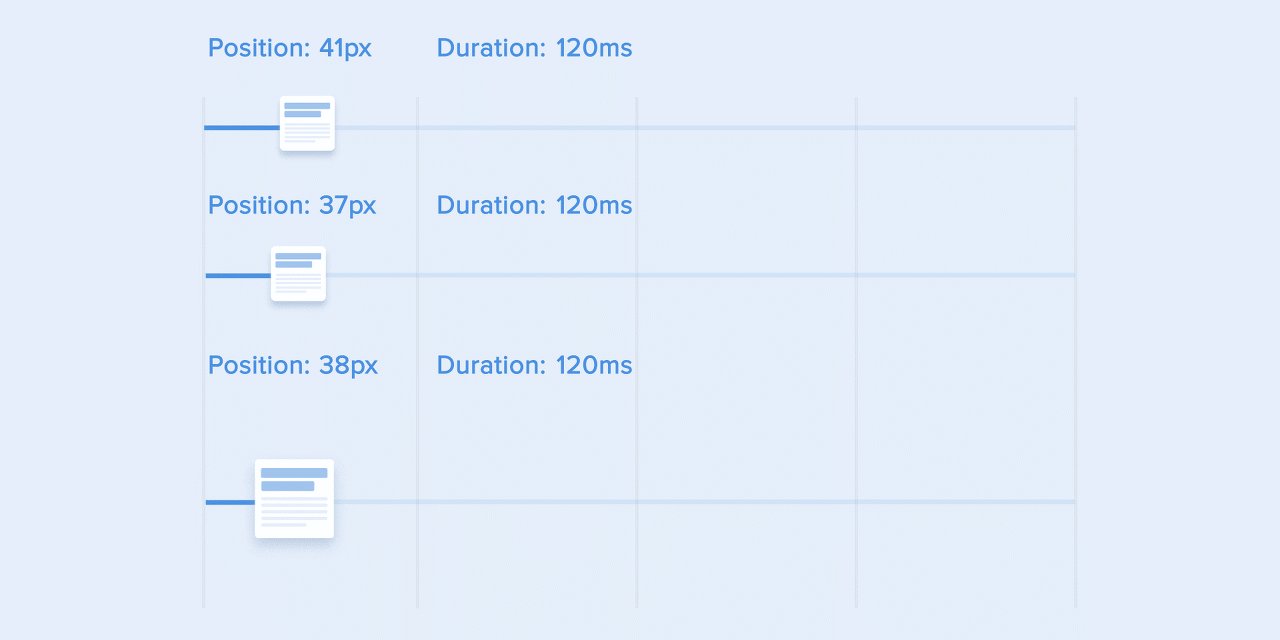
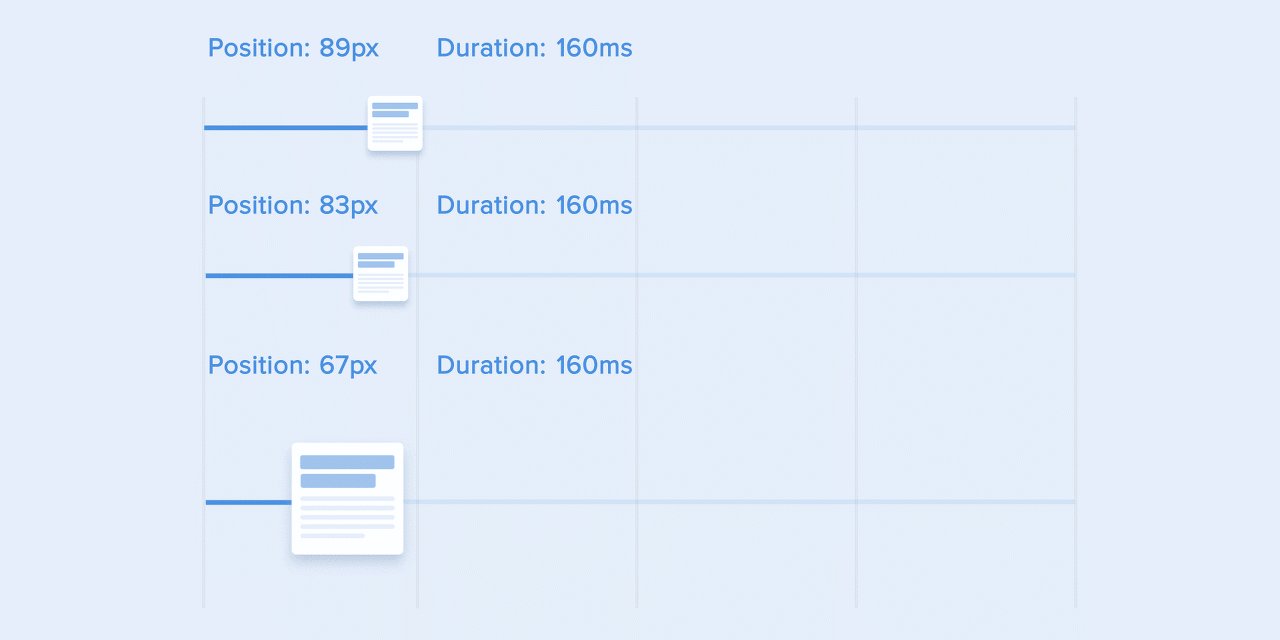
2. 요소의 애니메이션 움직임은 거리에 따른 시간 비율로 제한하고, 멀어질수록 빠르게 움직이도록 구성해야 합니다. 이를 통해 사용자 대기 시간을 최소화하고 크기와 거리에 비례하는 자연스러운 움직임을 구현할 수 있습니다.

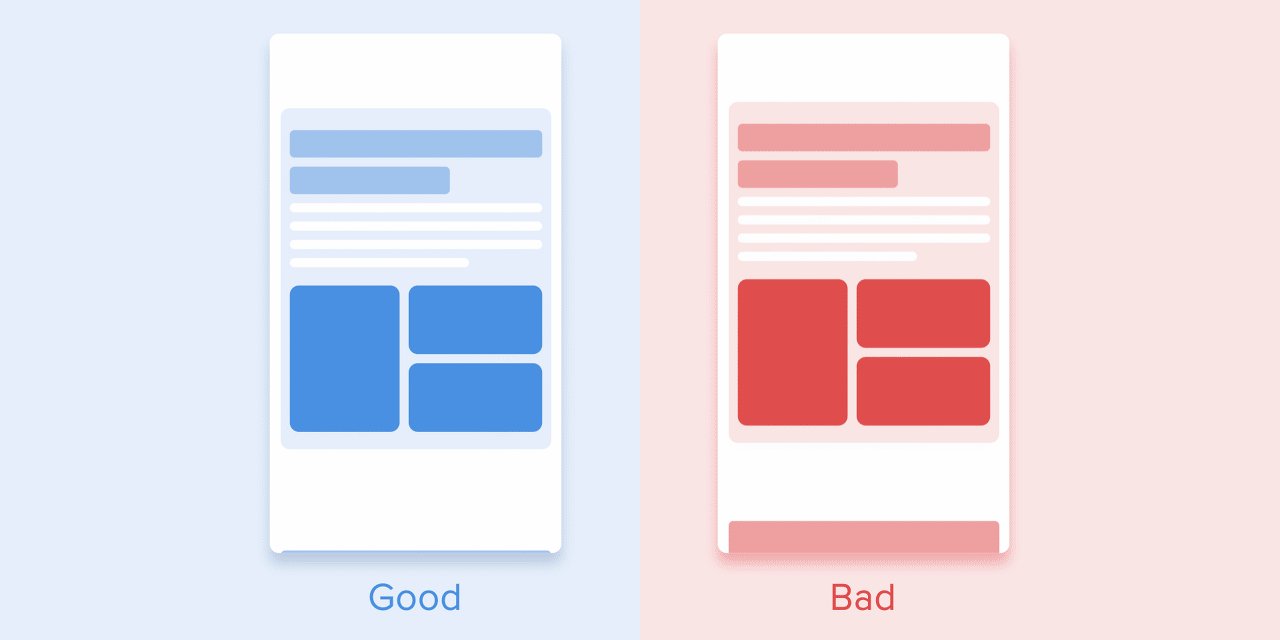
3. 하단 요소의 움직임이 시선에 따라 보이도록 하기 위해서는 약간의 딜레이를 추가하여 하단에서 올라오는 콘텐츠가 자연스럽게 표시되도록 해야 합니다.

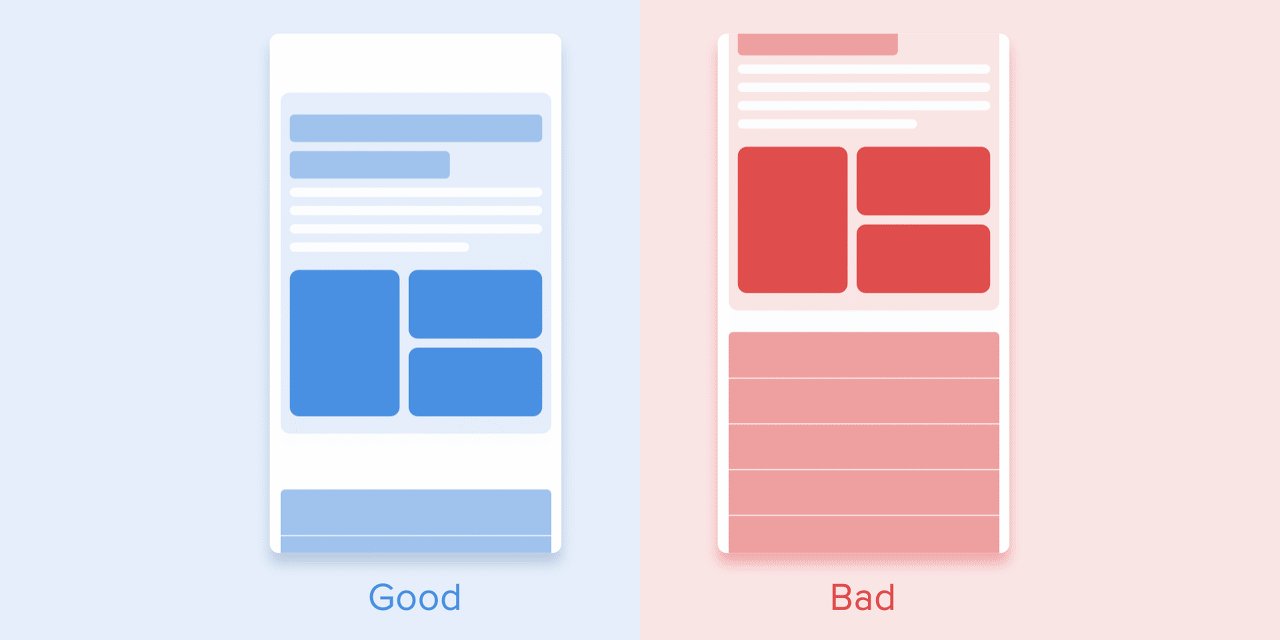
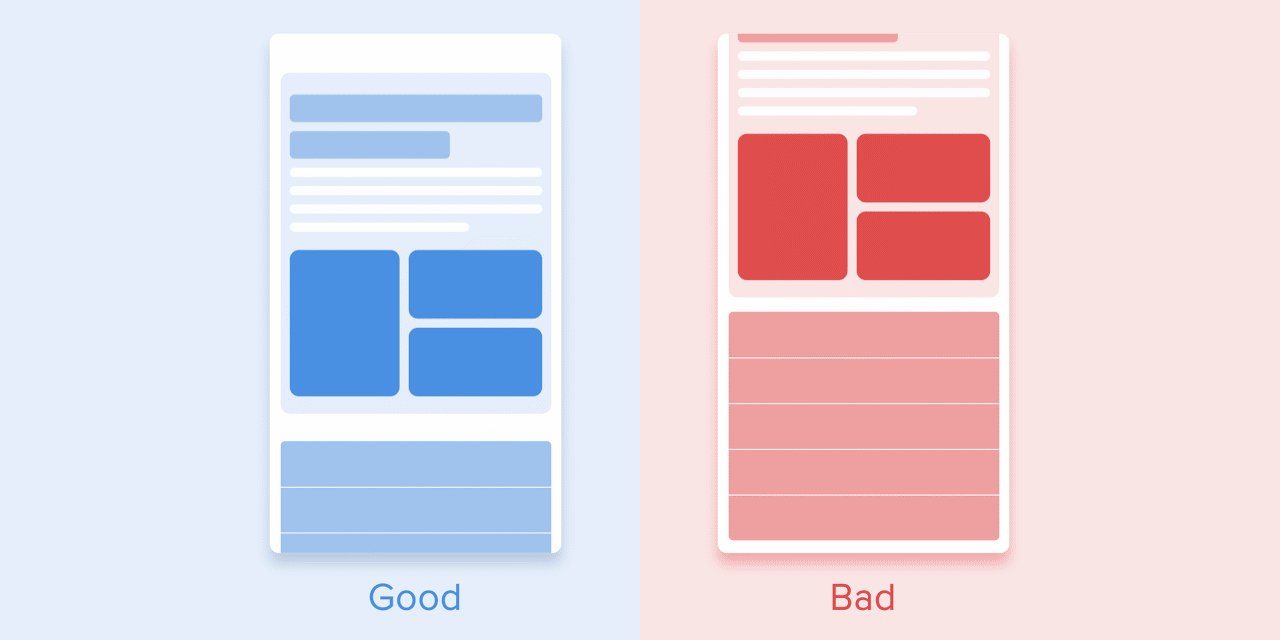
4. 목록 표시 시 부드러운 애니메이션 효과를 사용하여 사용자의 시선이 흐트러지지 않도록 하여 모든 콘텐츠가 자연스럽게 연결되어 보이도록 합니다. 이를 통해 사용자는 불편함 없이 빠르고 쉽게 원하는 정보를 찾을 수 있습니다.


5. 목록의 항목에 포커스가 있을 경우 해당 항목이 자연스럽게 가운데로 이동하고 사용자의 시선을 멈추게 하는 팽창 애니메이션이 적용됩니다.

6. 콘텐츠가 시간이 지남에 따라 일정한 속도로 움직이는 경우 선형적으로 완화하여 자연스러운 움직임을 보장할 수 있습니다. 예를 들어 위성 궤도 또는 계절 변화와 같은 콘텐츠입니다.

7. easing 구성 시 중력에 따라 반복 및 복귀하는 진자 등의 콘텐츠를 ease-in-out으로 구성하여 자연스러운 움직임을 제공합니다.

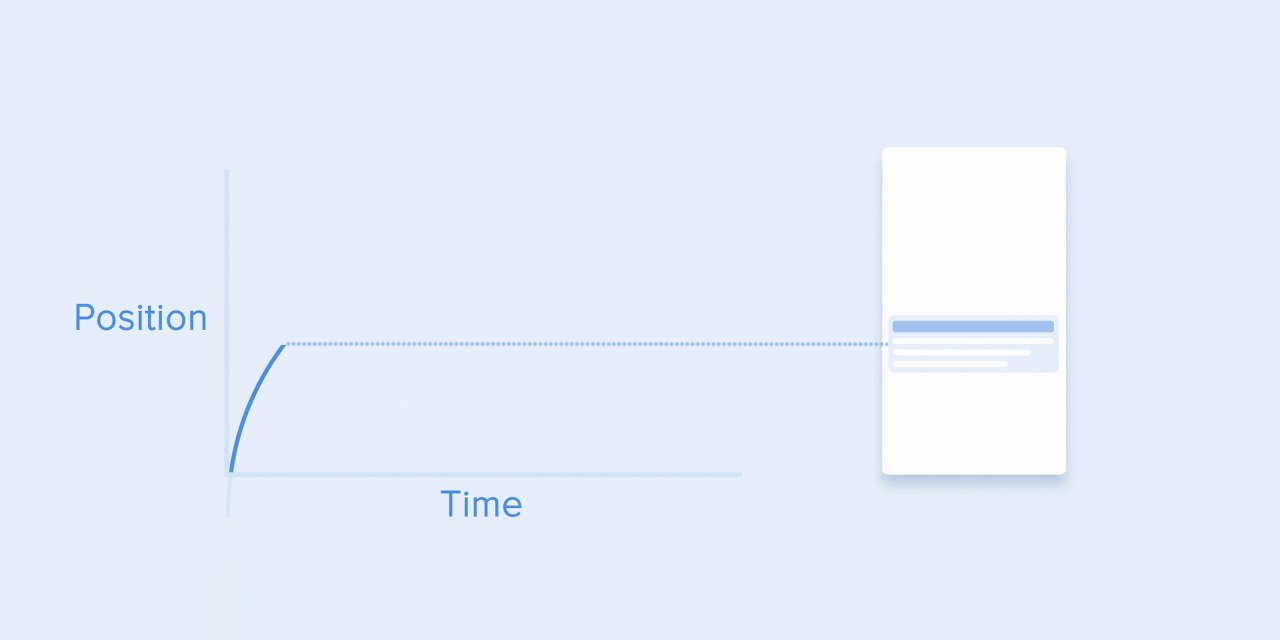
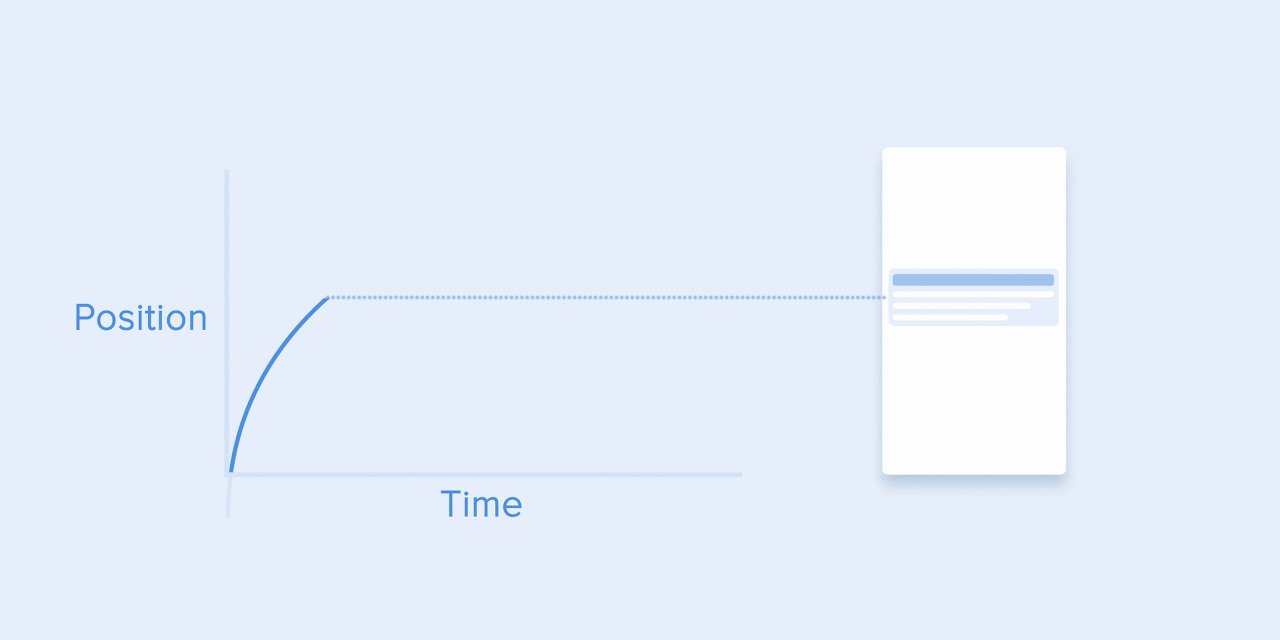
8. 콘텐츠가 끝부분에 가까워질수록 사용자의 시선에 가까워지므로 베지어 곡선 등의 곡선을 이용하여 가속도를 설정할 수 있습니다.

9. 콘텐츠가 사용자의 시선에서 멀어질수록 콘텐츠가 끝까지 도달하는 속도를 가속하는 베지어 곡선과 같은 easing으로 구성됩니다. 이를 통해 콘텐츠가 자연스럽게 사라지고 사용자의 시선이 다른 곳으로 향하게 됩니다.

10. easing 구성 시 Bezier 곡선을 위와 같이 구성하여 차량이 출발할 때 콘텐츠가 위와 같이 가속됨에 따라 서서히 가속되도록 합니다.
.“비주얼스토리”는 23년 디지털 웹 에이전시로 반응형 웹사이트 구축, 반응형 홈페이지 제작, 모바일 앱 개발, 온라인 마케팅, 브랜딩(로고 제작), 영상 제작, SNS 마케팅 등 다양한 디지털 마케팅을 제공합니다. 서비스. 국내외 다양한 기업 및 기관과 협업하여 다양한 프로젝트를 수행하여 전문성과 창의성을 바탕으로 최적화된 디지털 마케팅 전략을 제공하는 것을 목표로 합니다. 고객의 비즈니스 목표를 이해하고 새로운 아이디어와 창의적인 디자인으로 고객의 요구에 맞는 솔루션을 제공하여 고객의 비즈니스 성공에 기여합니다.
.
.
.
#웹사이트 구축, #웹 에이전시, # 반응형 웹사이트 빌더, #기업 웹사이트 빌더, #광고페이지 제작사, #홈페이지 빌더, #홈페이지 빌더, #검색엔진최적화업체, #웹디자인회사, #홈페이지디자인회사, #웹사이트 빌더, #웹사이트 빌더, #브랜드 웹사이트 빌더, #웹사이트 개발자, #홈페이지개발회사, #몰빌더, #맞춤형 웹사이트 빌더, # 반응형 웹사이트 빌더, #홈페이지 빌더
![허혈성 뇌졸중[ischemic stroke] 정리 허혈성 뇌졸중[ischemic stroke] 정리](https://www.khna.or.kr/homecare_new/04_nerve/images/subtitle4_01a.gif)